Introduction: Stumbling upon a React gem
As a web developer constantly exploring new technologies, I recently stumbled upon Refine. This React-based framework promised to ease the complexities of data-intensive application development. Intrigued, I dived in, and what I discovered was nothing short of transformative for my React projects.

In this post, I want to share my journey with Refine, from initial skepticism to genuine appreciation, and how it reshaped my approach to a recent project.
Why Refine caught my attention
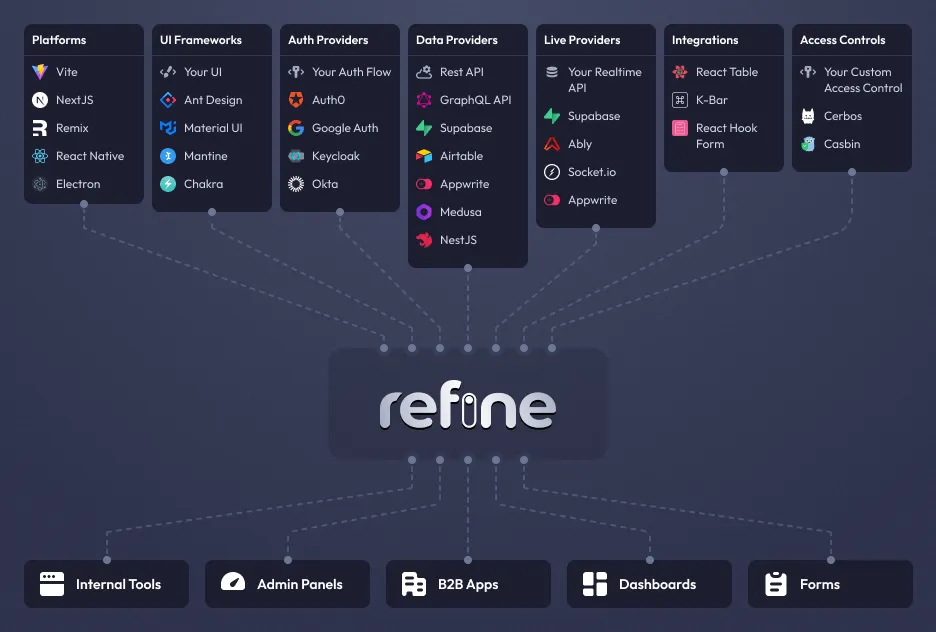
What sets Refine apart in the bustling world of React tools? Here are a few key aspects that piqued my interest:
- Streamlined API Integration: Refine’s approach to handling different APIs, be it REST or GraphQL, was refreshingly straightforward.
- Flexibility in Design: The ability to mix and match components using libraries like Ant Design was a game-changer for customization.
- Simplified Authentication: Implementing user authentication, often a tedious task, was made much more manageable with Refine.
- Efficient Resource Management: The framework’s resource-centric architecture made data handling more intuitive than ever.
As someone who’s worked with React and Redux, I found Refine’s focus on simplifying CRUD operations particularly appealing.
My dive into the Invoicer app with Refine
I chose the Invoicer app, a comprehensive example provided by Refine, to test the waters. This project entailed building a functional invoicing system, an ideal test case for the framework.
Step 1: Setting up the Invoicer app
I began by cloning the Invoicer app from Refine’s repository, which was a smooth start thanks to the well-documented setup guide provided by Refine.
Step 2: Exploring the backend with Strapi
The Invoicer app uses Strapi as its backend, which was a new but exciting aspect for me. Setting up Strapi and connecting it with the Refine front-end provided valuable insights into seamless backend integration.
Step 3: Customizing the frontend
Delving into the frontend, I customized the Invoicer app, tweaking UI components and workflows to better understand Refine’s capabilities in real-world applications.
Step 4: Reflecting on the learning curve
The process of building and customizing the Invoicer app revealed the strengths of Refine in handling data management, authentication, and API integration. It was a learning curve that brought clarity to many aspects of React development for me.
Conclusion: My take on Refine for React development

Refine has been a revelation in my React journey. It’s not just another framework; it’s a tool that brings simplicity and efficiency to complex tasks. For fellow developers looking to streamline their React projects, especially those grappling with data-intensive challenges, I highly recommend giving Refine a try. It might just change your perspective on web development as it did mine.